VSCode C++ 配置指南
说在前面
尽管Visual Studio非常适合给初学者入门学习编译调试单个文件和编写代码, 但是却不是很适合编写大型项目, 尤其不能使人理解编译的过程, 不利于学习编写多文件工程.
Vscode是一款容易上手(当然是比VIM容易)且插件生态丰富的GUI文本编辑器, 经过得当的折腾配置完全可以替代IDE进行开发, 而且配置过程也可以加深对编译链接过程的理解
0.基础配置
本部分涉及插件: Chinese(simplified) – 简体中文语言包 Project Manager – 管理工作区
Catppuccin for VSCode – 配色主题,夹带私货Catppuccin Icons for VSCode – 图标主题,夹带私货
安装之后打开裸的Vscode先进行汉化, 点击上述连接可以跳转到Vscode应用市场相关的页面, 根据指示安装汉化插件后重启Vscode.
使用相同的方法(或直接在Vscode内置的插件市场)安装Project-Manager, 这个插件可以迅速切换工作区, 而不必再右键用Vscode打开工作区.

到此基本上就能够高效的切换工作区编辑文件了.
我的Vscode配色方案是Catppuccin for VSCode, 图标主题是Catppuccin Icons for VSCode, 包括neovim在内的很多地方我都使用这样的配色, 毕竟谁会拒绝一个耐看的编辑器呢?


1.编译环境
在windows下推荐使用的编译器是MinGW64, 它是GCC系列在windows下的移植, 优化和特性支持都很到位, 对于初学者来说更适合接触. 相比之下, MSVC会逊色一些, 常常给出一些不合时宜的警告(比如忽略printf和scanf的返回值).
安装步骤:
从上述的网站下载MingW的安装程序, 安装位置不重要, 但需要记下安装的位置.
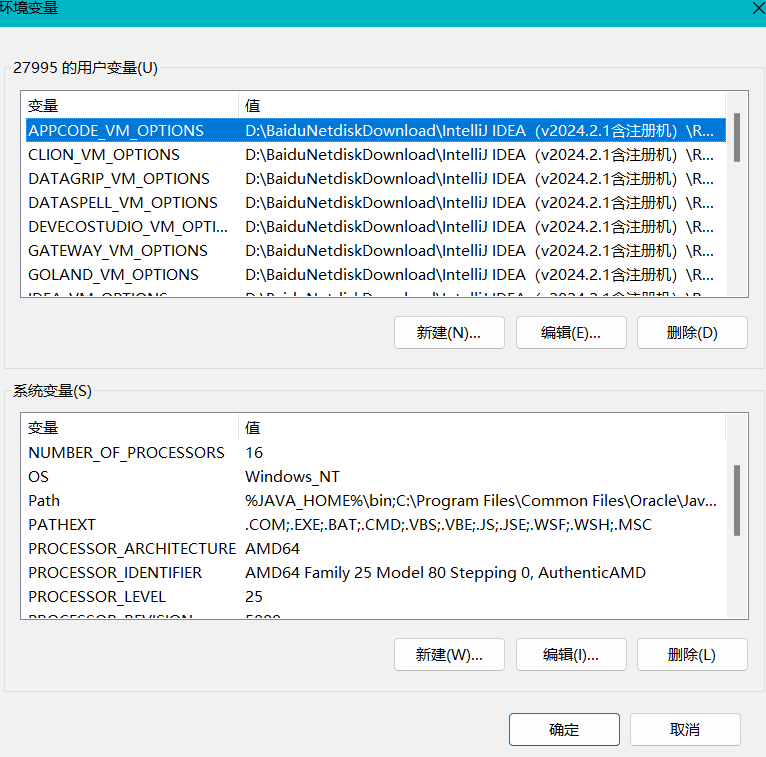
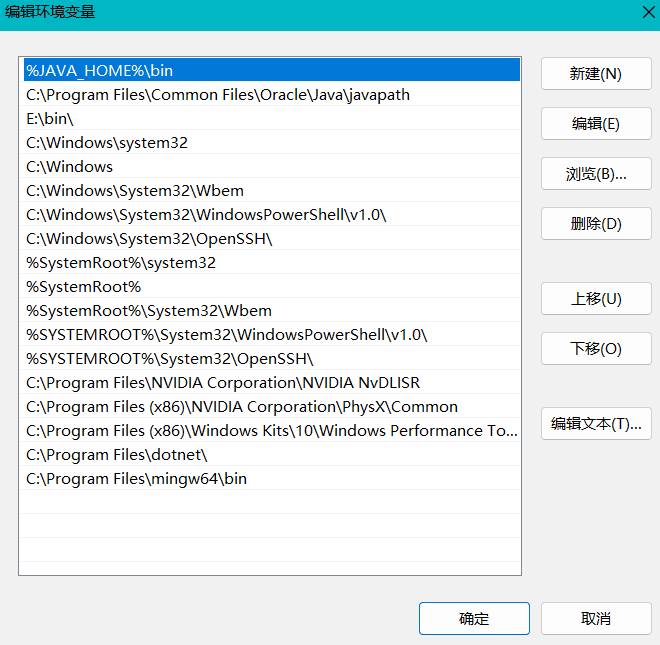
在设置中搜索环境变量设置, 并将安装目录下的
bin目录添加到环境变量中


- Win+R打开cmd, 输入
gcc --version和g++ --version如果出现版本信息, 就说明已经成功安装并能添加进环境变量
LLVM系列的编译器clang也是不错的选择, 可以点击前面的链接下载安装包
Linux下推荐使用gcc/g++和clang/clang++. 一般直接用包管理器就能直接装上并直接加进环境变量.
2.单文件调试
安装插件之后应该就能直接看到C++源文件中的语法高亮和补全了. 不过需要注意的是, 这个插件和vscode自己推荐的C++三件套有冲突, 在装之前需要将它卸载(如果装了的话).
推荐clangd的原因是反应速度更快, 语法检查和代码补全准确性高, 尤其是在处理大量复杂C++代码时, 它支持较新版本的C++特性, 也能提供基于语义的语法高亮, 看起来更友善, 而且比微软的Intelligence更轻量. CodeLLDB也是一个轻量的调试器, 易于配置(只需要两个json文件就能制作一个简易的单文件工程调试环境)

下面是调试器的配置, 安装CodeLLDB之后需要新建一个文件夹作为工作区, 在工作区内配置调试环境. 在工作区内新建.vscode文件夹, 并新建launch.json和tasks.json, 这两个文件前者用于配置调试启动参数, 后者配置编译参数.
launch.json示例
1 | { |
tasks.json示例
下面的配置使得编译器对当前文件进行编译, 并生成特定名称的可执行文件(如a.cc生成<项目根目录>/exec/a这个可执行文件)
1 | { |
完成这两个文件的设定之后就可以进行 愉快的 调试了, 编辑并保存源文件后按下F5就能直接进行编译调试